Плагины и дополнения
Для DjangoCMS каждый разработчик может создавать свои собственные плагины, которые расширяют основной функционал и могут быть многократно использованы как в рамках одного проекта, так и в нескольких проектах одновременно. Это очень круто, но прежде чем делать свой велосипед, имеет смысл посмотреть уже готовые решения, так как это поможет сэкономить много времени и сил. Для этого компания Divio реализовала неплохой маркетплейс, где можно найти много готовых компонентов и использовать их в своём проекте: https://marketplace.django-cms.org/en/addons/. Тут есть не только плагины, но и целые дополнения для DjangoCMS, которые могут значительно упростить вам жизнь. Единственный минус это документация, так как она зачастую довольно скудная и со многими вещами приходится разбираться самостоятельно.
Итак, для того чтобы сделать блог, мне понадобится 2 компонента:
- Aldryn News&Blog - дополнение для DjangoCMS, которое позволяет добавить на сайт блог и ленту новостей. Aldryn News&Blog содержит сразу несколько плагинов для вывода различной информации, но шаблоны придётся кастомизировать вручную под дизайн сайта (кстати про это скромно умалчивается).
- Aldryn Disqus - какой же блог без холивара? Этот плагин добавляет возможность писать комментарии к постам с помощью сервиса Disqus.
Для моего примера этих двух компонентов более чем достаточно, однако если вы нашли интересный плагин или дополнение, то пишите его название в комментариях или поддержите лайками того, кто уже упомянул о нём. Я с удовольствием сделаю обзор на интересный компонент для DjangoCMS.
Настройка Aldryn News&Blog
Чтобы приступить к работе, нам нужно установить дополнение Aldryn News&Blog в виртуальное окружение проекта:
pip install aldryn-newsblog
Не забудьте добавить зависимость aldryn-newsblog в requirements.txt.
После завершения установки откройте файл settings.py и добавьте в INSTALLED_APPS после 'cms':
INSTALLED_APPS = (
...
# то что нужно добавить
'aldryn_apphooks_config',
'aldryn_categories',
'aldryn_common',
'aldryn_newsblog',
'aldryn_people',
'aldryn_reversion',
'aldryn_translation_tools',
'parler',
'sortedm2m',
'taggit',
# если этого нет, то тоже добавить
'djangocms_text_ckeditor',
'easy_thumbnails',
'filer',
'reversion',
)
Кроме этого в THUMBNAIL_PROCESSORS (отвечает за отображение эскизов изображений) нужно закомментировать процессор scale_and_crop (если он есть) и добавить scale_and_crop_with_subject_location (если его нет). В итоге параметр THUMBNAIL_PROCESSORS должен выглядеть так:
THUMBNAIL_PROCESSORS = (
'easy_thumbnails.processors.colorspace',
'easy_thumbnails.processors.autocrop',
# 'easy_thumbnails.processors.scale_and_crop',
'filer.thumbnail_processors.scale_and_crop_with_subject_location',
'easy_thumbnails.processors.filters',
'easy_thumbnails.processors.background',
)
Убедитесь что ничего не забыли и все процессоры на месте. После этого нужно создать все необходимые таблицы в базе данных. Выполните команду:
python manage.py migrate
Теперь можно запускать приложение:
python manage.py runserver
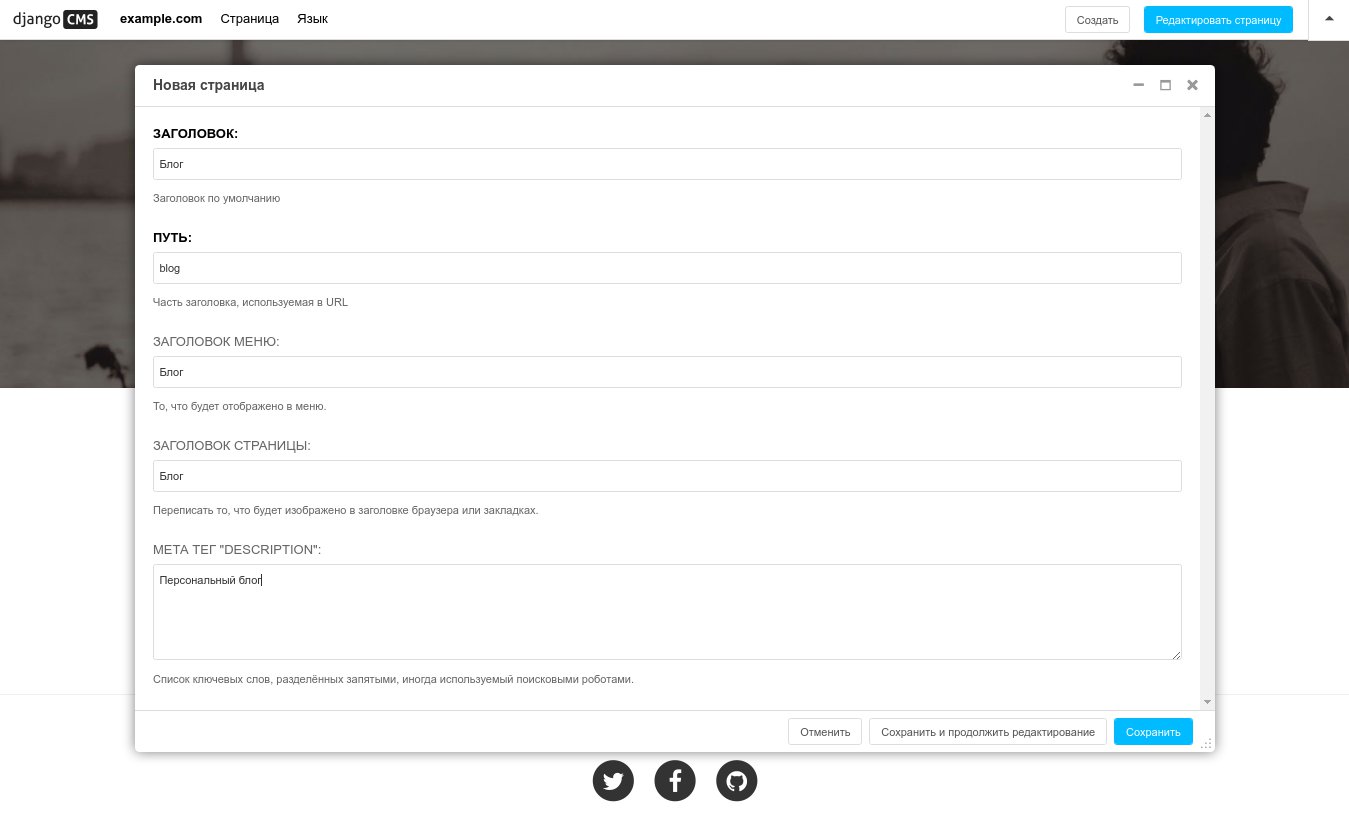
Если всё сделано правильно, то приложение должно загрузиться без проблем. В нашем проекте ранее были созданы ранее были созданы 2 страницы(Главная и Контакты). Для блога нам нужно создать ещё одну страницу:

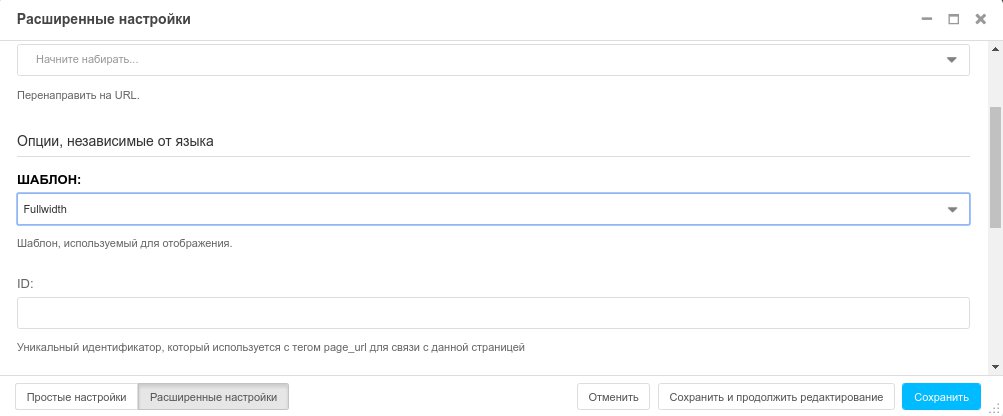
Заполните все поля и нажмите кнопку Сохранить и продолжить редактирование, затем перейдите на вкладку Расширенные настройки и выберите шаблон Fullwith:

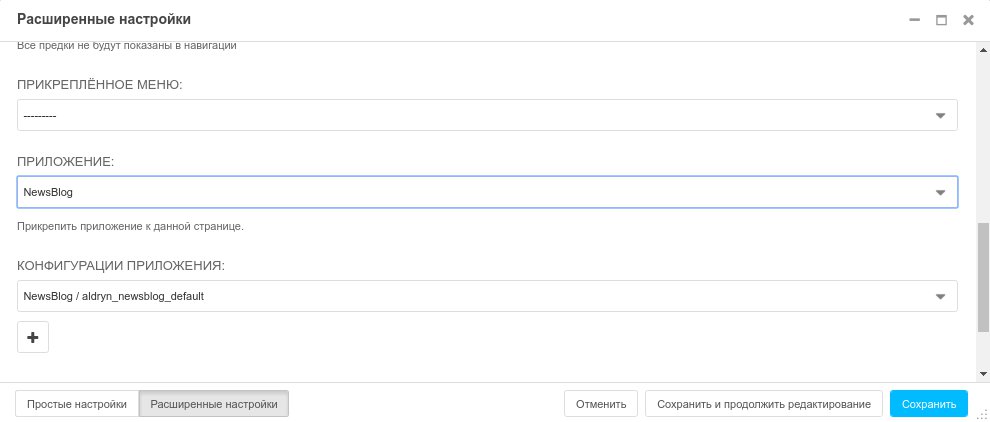
В этом же окне выберите приложение NewsBlog из выпадающего списка:

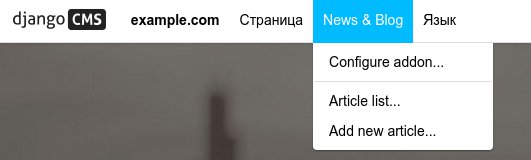
Жмём кнопку Сохранить и публикуем страницу. После этого в тулбаре DjangoCMS должен появиться новый пункт News & Blog:

У меня в шаблоне Fullwith предусмотрено два плейсхолдера для заголовка и подзаголовка. Если их не заполнить, то страница будет смотреться не очень красиво, поэтому нажмите на кнопку Редактировать страницу, перейдите в структуру страницы (кнопка Структура) и заполните заголовок и подзаголовок страницы. На этом все подготовительные работы завершены и можно приступить к работе с News & Blog. Если у вас возникли трудности с созданием и настройкой страницы, то я советую прочесть эту статью.
Добавление статей в блог
Для того чтобы добавить в блог новую статью, выберете в меню на панели инструментов News & Blog > Add new article:

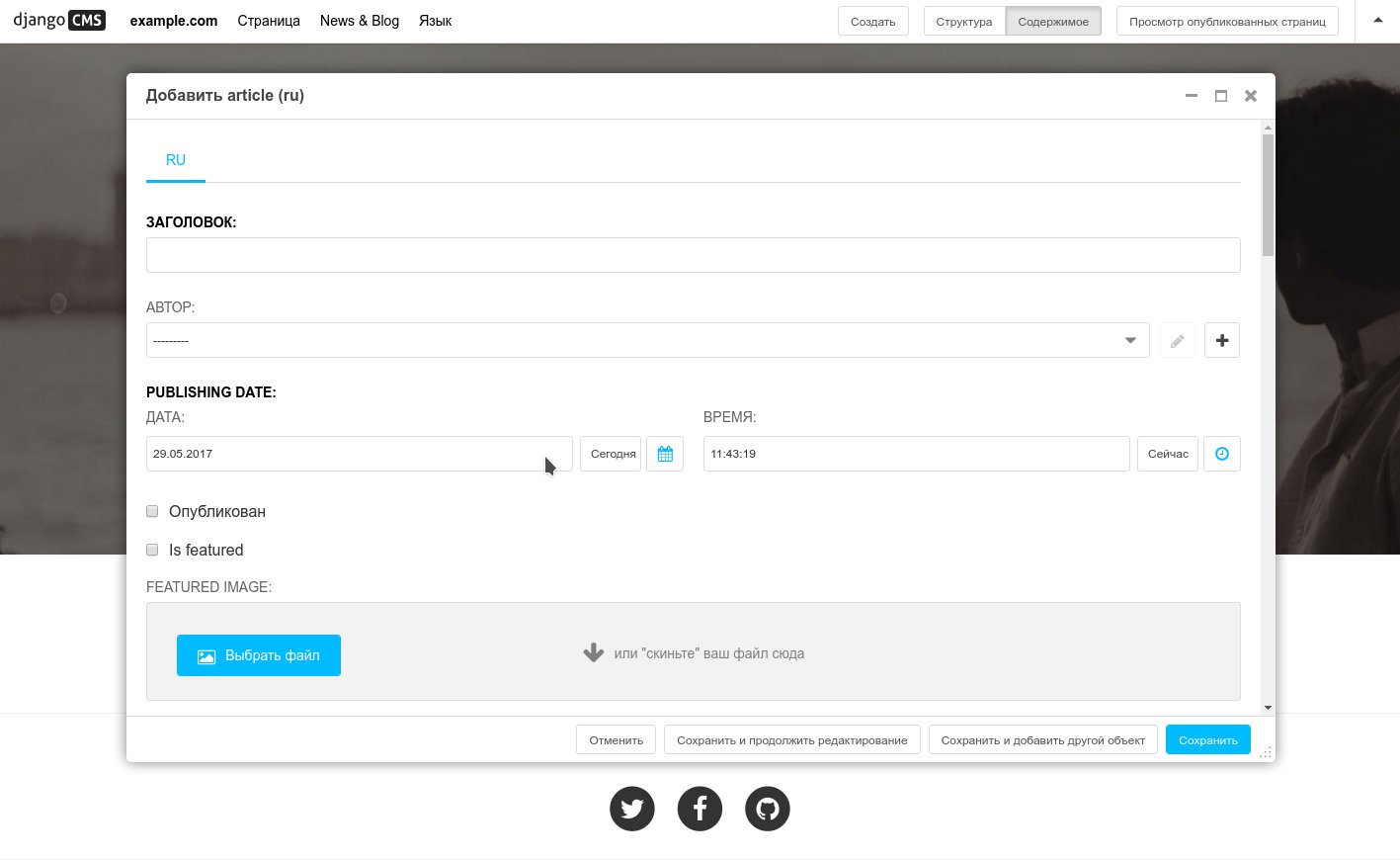
Перед вами откроется окно с кучей всяких настроек:

На самом деле здесь всё очень просто. Сейчас я вам расскажу что тут заполнять и каким образом:
- Поле Заголовок (Title) - сюда вписываем название статьи, заполнять нужно обязательно, так как на основе этого поля будет автоматически сгенерирован urlадрес страницы со статьёй блога.
- Поле Автор (Author) - для каждой статьи есть возможность задать автора, так что смело выбираем себя любимого из выпадающего списка, или добавляем с помощью кнопки + напротив поля.
- Дата публикации (Publishing date) - тут можно задать дату и время публикации статьи, всё просто.
- Чекбокс Опубликован (Published) - очень важная настройка, так как если вы поставите тут галочку, то статья будет опубликована на сайте и доступна для чтения. Я всегда оставляю это поле пустым, пока не допишу статью.
- Чекбокс Is featured - для каждой статьи можно задать "главную" картинку, которая будет выводиться в списке статей и в начале самой статьи. Данный чекбокс отвечает за отображение такой картинки и лично я всегда ставлю тут галочку.
- Блок Featured Image - тут можно выбрать заглавную картинку для своей статьи. Вообще в статье может быть любое количество картинок, но тут выбирается самая главная из них, можно сказать "лицо статьи".
- Поле Lead - сюда пишем короткую вступительную часть статьи, которая будет отображаться в ленте, а продолжение пишется уже в другом месте.
- Раздел Meta Options, поле Путь - это url статьи, заполняется автоматически на основе заголовка, но можно править на своё усмотрение.
- Раздел Meta Options, поля Meta Title, Meta Description и Meta Keywords - предназначены для SEO-дрочерства и легенды гласят что их заполнение может положительно сказаться на позициях сайта в поисковиках, так что я заполняю на всякий случай :)
- Раздел Расширенные настройки, поле Метки - позволяет добавлять к статье метки, которые можно потом вывести отдельным плагином на сайт. Метки способны значительно улучшить навигацию, так как помогают пользователю получить подборку статей с определённой тематикой в один клик.
- Раздел Расширенные настройки, блок Категории (Categories) - позволяет задать для статьи категории, которые можно вывести на сайт с помощью плагина. Ещё один способ разбить статьи по темам.
- Раздел Расширенные настройки, поле Связанные статьи (Related articles) - можно привязать к статье другие статьи со схожей тематикой.
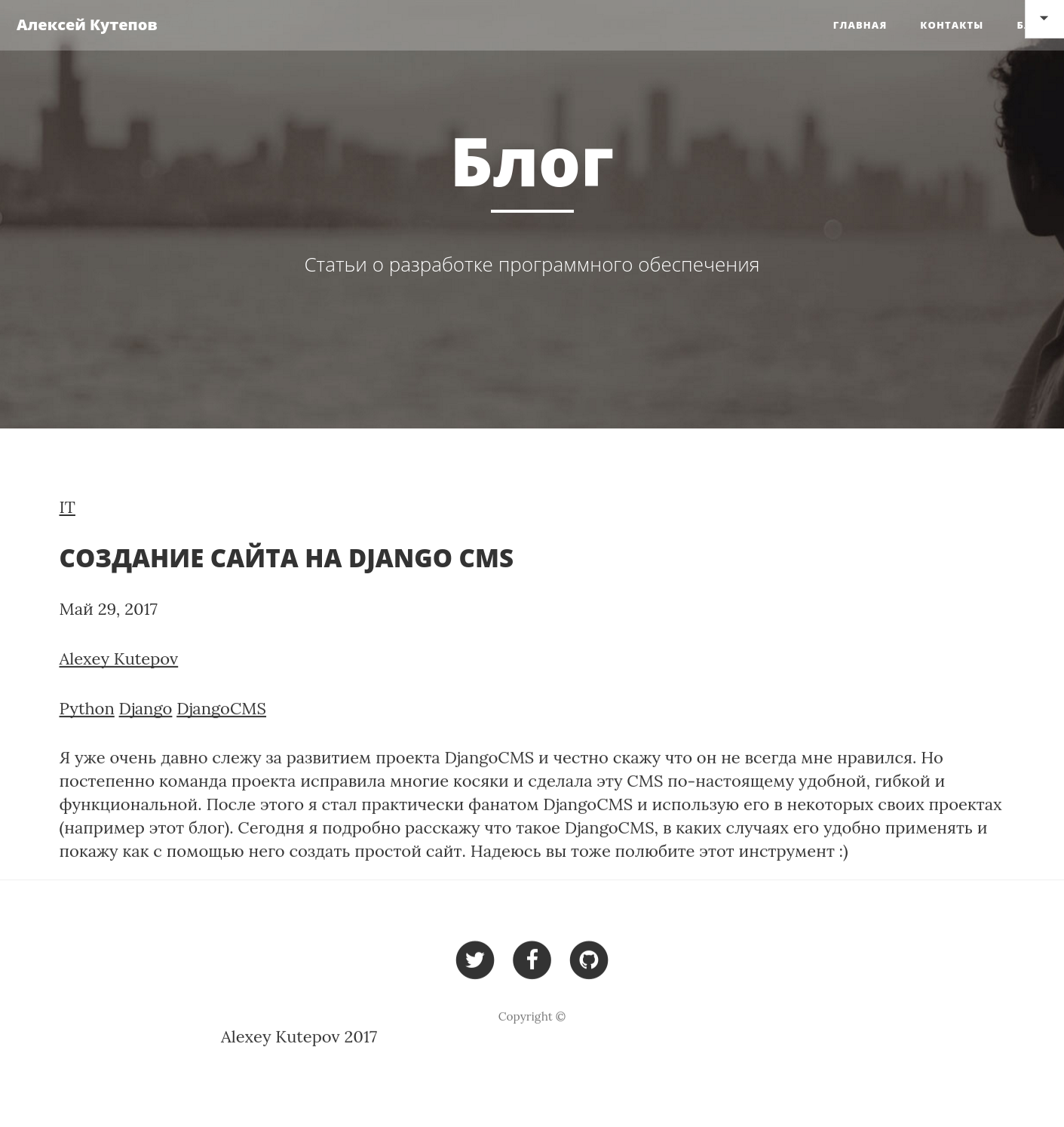
Как вы могли заметить, всё очень просто. Давайте заполним эти поля произвольными данными и нажмём кнопку Сохранить. Я для примера заполнил заголовок и описание, добавил категорию IT и несколько меток (Python, Django, DjangoCMS) и автора статьи. Вот что у меня в итоге получилось:

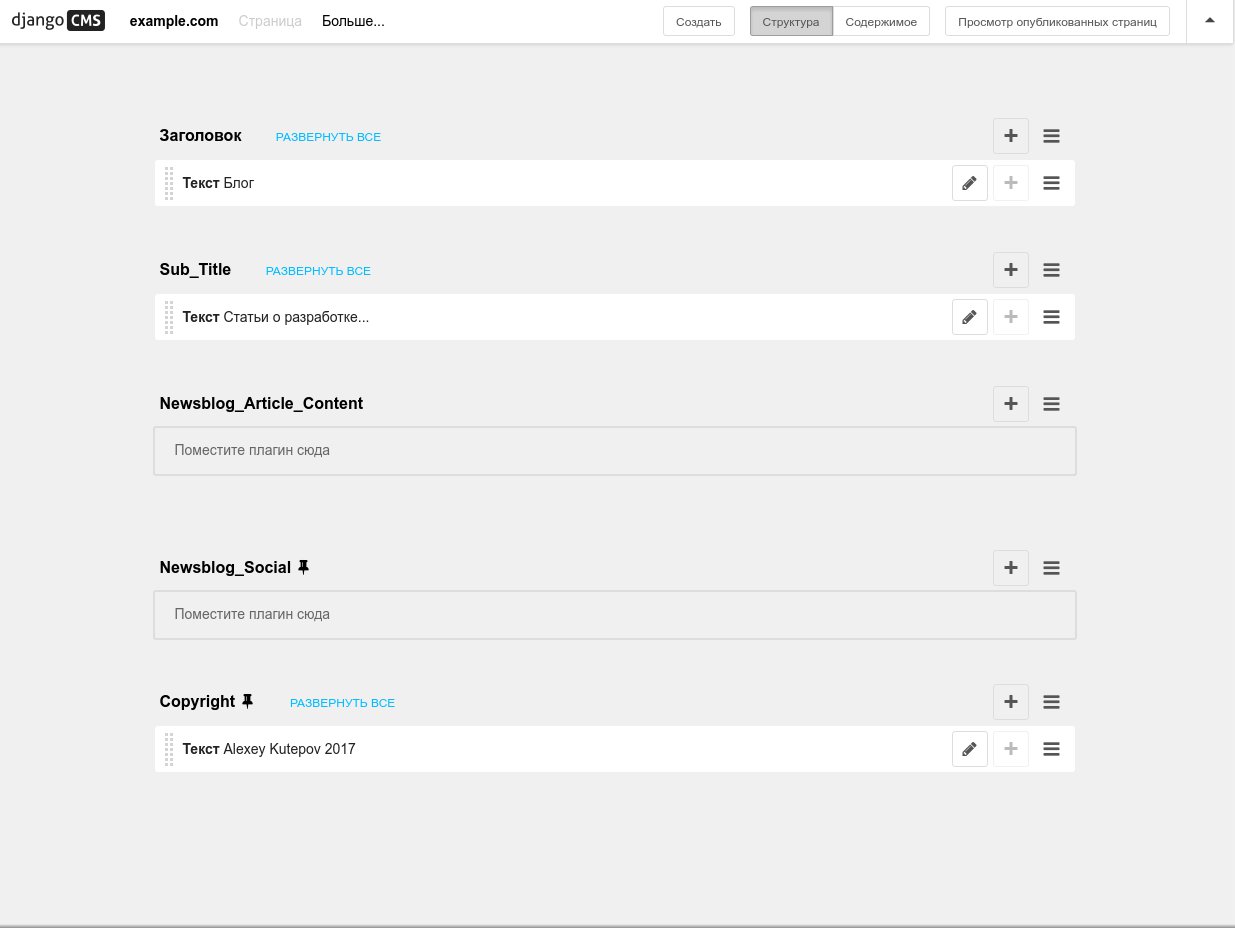
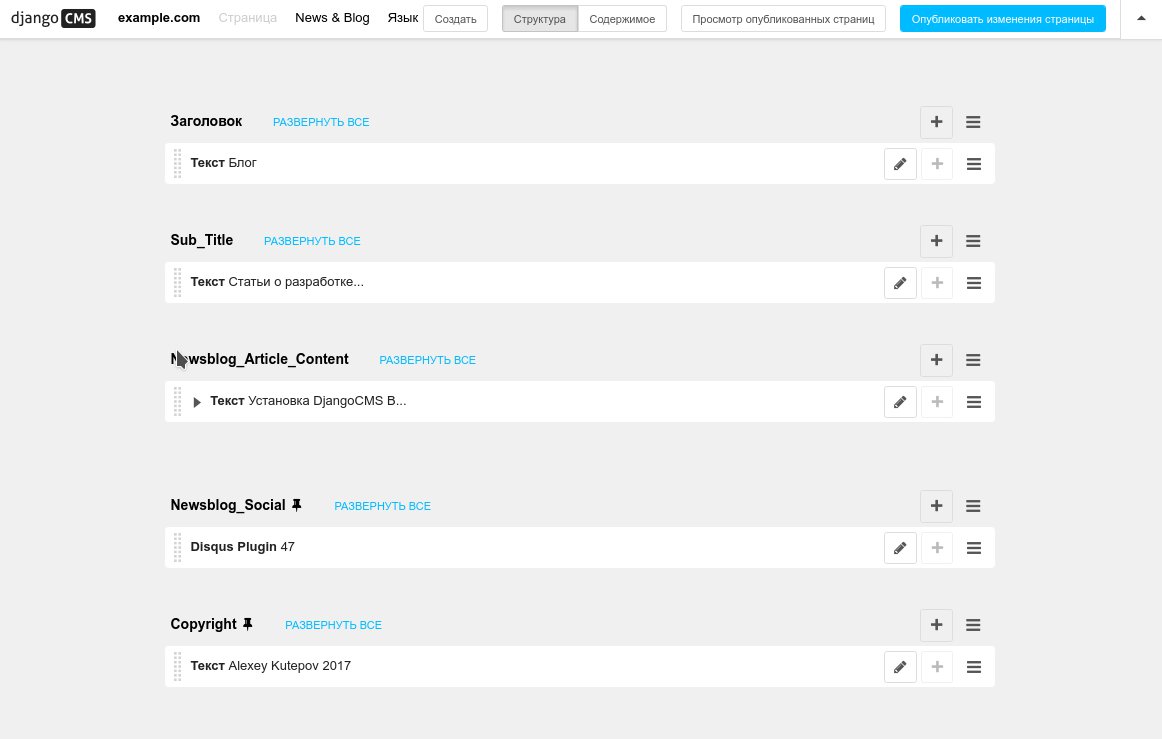
В ленте появилась первая статья, все введённые данные отображаются, но выглядит это всё очень печально. Пока на дизайн не обращайте внимания, чуть позже мы его доработаем, а сейчас нам нужно доделать статью. Жмём на заголовок статьи, который является гиперссылкой и... мы попадаем на точно такую же страницу (так кажется с первого взгляда). На самом деле url этой страницы уже другой и сгенерирован он на основе нашего заголовка. Кроме того, если открыть структуру этой страницы, то мы увидим следующую картину:

На этой странице у нас 2 новых плейсхолдера: Newsblog_Article_Content и Newsblog_Social. В Newsblog_Article_Content можно добавить полный текст статьи с картинками и для этой цели мне хватает плагина Текст с его редактором. Как вариант можно текст и картинки помещать в разные плагины и чередовать между собой, но лично мне удобнее всё держать в одном плагине, так что тут дело вкуса. В Newsblog_Social мы поместим плагин для написания комментариев к статье.
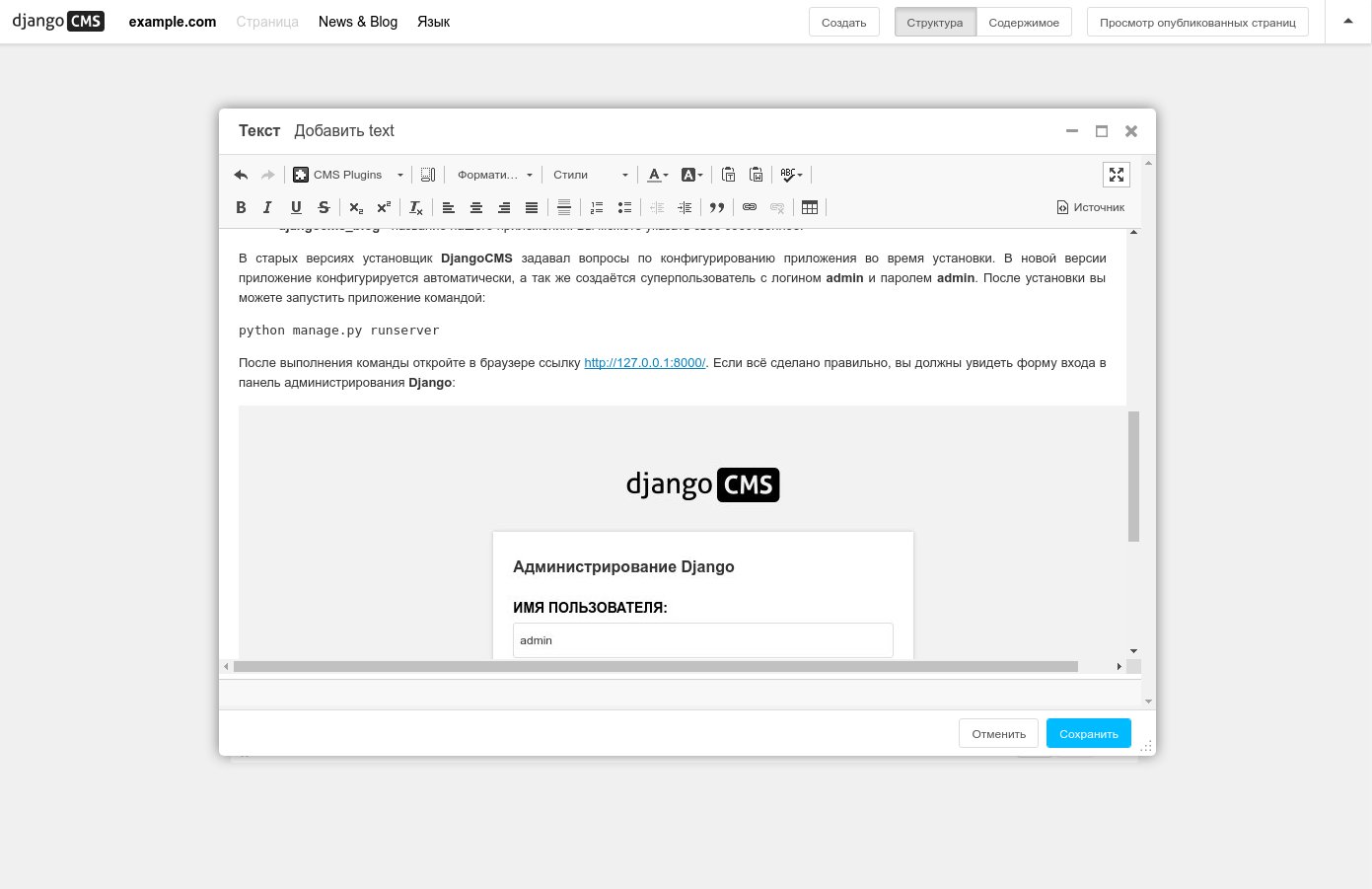
В качестве примера я добавил плагин Текст с частью моей предыдущей статьи:

После сохранения всех изменений страница со статьёй будет выглядеть уже так:

Уже намного лучше! При этом если перейти на страницу блога с лентой статей (пункт Блог в главном меню), то можно увидеть что там всё осталось без изменений. Это очень удобно, так как у нас есть лента статей с коротким вступительным текстом для каждой статьи и полноценная страница с полным текстом статьи.
Я хочу чтобы у читателей была возможность писать комментарии к статьям. Такой функционал можно реализовать огромным количеством способов, но лично я предпочитаю Disqus, поэтому я воспользуюсь плагином Aldryn Disqus.
Выполните команду:
pip install aldryn-disqus
Не забудьте добавить зависимость aldryn-disqus в requirements.txt.
После этого откройте файл settings.py и добавьте в INSTALLED_APPS приложение 'aldryn_disqus'. Кроме этого, понадобится ещё одна настройка для Disqus:
DISQUS_SHORTNAME = 'example'
Эту переменную нужно обязательно задать в settings.py. В качестве значения переменной указывается shortname - уникальный идентификатор вашего сайта в Disqus. Этот идентификатор вы задаёте сами в личном профиле Disqus при создании профиля вашего сайта (https://disqus.com/admin/create/) и он обязательно должен совпадать с названием вашего домена, иначе работать не будет. Для данного примера я не регистрировал доменное имя, поэтому я указал для переменной DISQUS_SHORTNAME значение example (не рабочее), которое обязательно нужно заменить на реальный shortname.
Ну и финальный штрих:
python manage.py migrate
На этом настройка плагина завершена и теперь перезапустите сервер, откройте страницу со статьёй нашего блога, нажмите кнопку Структура, и добавьте в плейсхолдер Newsblog_Social плагин Disqus Plugin:

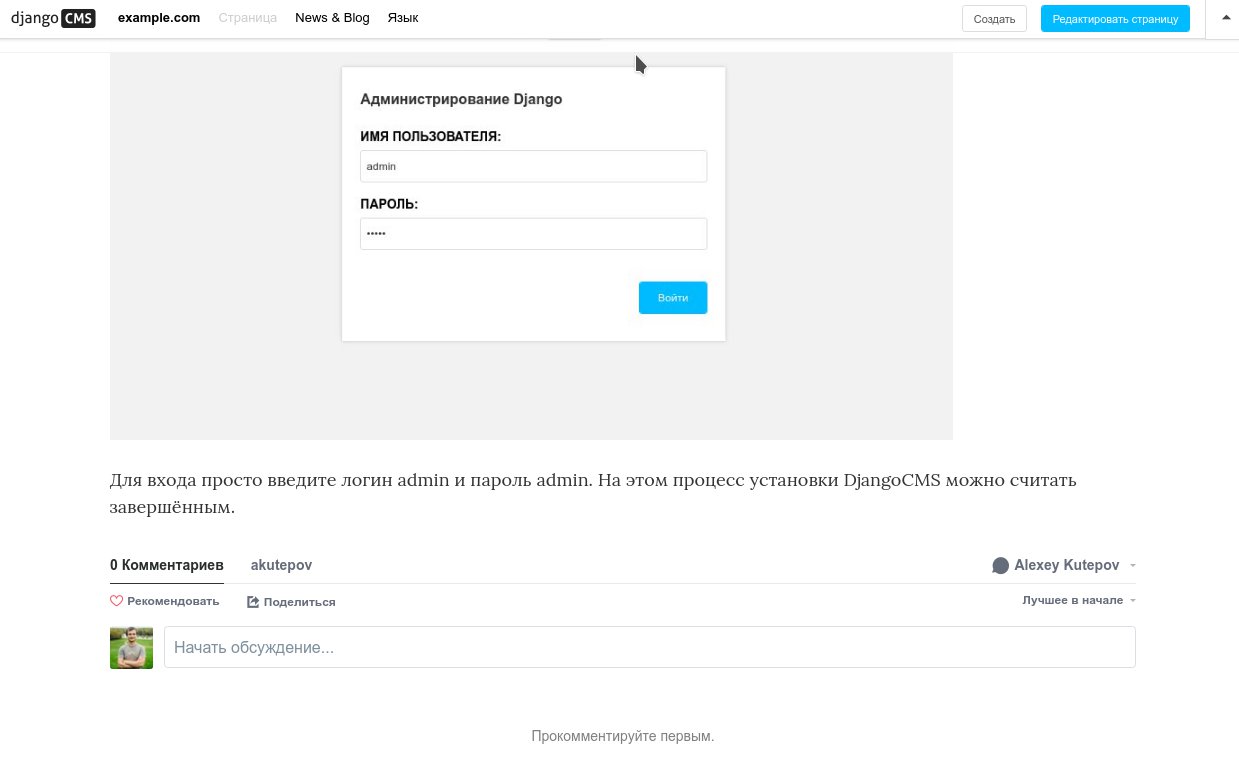
Нажимаем кнопку Опубликовать изменения страницы и получаем такой результат:

В конце статьи появилась возможность писать комментарии!
Кастомизация
У нас практически готов работающий пример простого сайта с блогом. Проблема в том что сейчас блог смотрится кривовато и хотелось бы его подправить, а если бы дизайн сайта был более сложный, то возможно требовалось бы переверстать шаблоны блога полностью. Вёрстка это отдельная большая тема и я её не собираюсь затрагивать в своей статье, вместо этого я просто покажу что и где искать и сделаю пару небольших правок для примера.
Все шаблоны для Aldryn News&Blog находятся в виртуальном окружении проекта, в нашем случае тут:
env/lib/python3.5/site-packages/aldryn_newsblog/templates/aldryn_newsblog
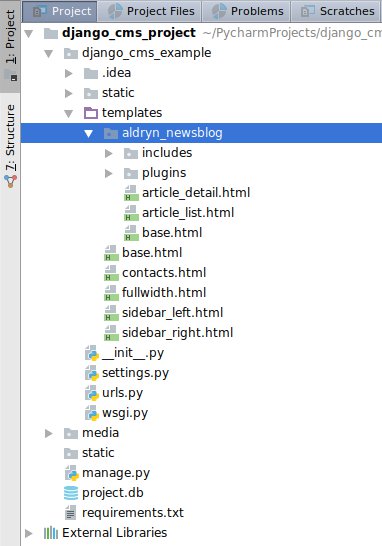
Эту папку нужно скопировать в папку templates нашего проекта, таким образом мы можем переопределять эти шаблоны и вносить в них любые изменения. Вот что должно в итоге получиться:

После этого действия стандартные шаблоны Aldryn News&Blogs будут замещены шаблонами из папки templates и можно смело вносить правки не боясь ничего испортить :)
В качестве примера я внесу одно простое изменение: я хочу чтобы в заголовке было только название статьи и дата публикации статьи, а метки, автора и категорию я уберу. Для этого я закомментировал всё лишнее в файле templates/aldryn_newsblog/includes/article.html:
{% load i18n staticfiles thumbnail cms_tags apphooks_config_tags %}
<article class="article
{% if article.is_featured %} featured{% endif %}
{% if not article.published %} unpublished{% endif %}">
{# The image is only shown on the detail view by using the condition "and detail_view" #}
{% if article.featured_image_id and detail_view %}
<p>
<img src="{% thumbnail article.featured_image 800x450 crop subject_location=article.featured_image.subject_location %}" alt="{{ article.featured_image.alt }}">
</p>
{% endif %}
{# {% if article.categories.exists %}#}
{# <p>#}
{# {% for category in article.categories.all %}#}
{# <a href="{% namespace_url 'article-list-by-category' category.slug namespace=namespace default='' %}">{{ category.name }}</a>#}
{# {% if not forloop.last %}, {% endif %}#}
{# {% endfor %}#}
{# </p>#}
{# {% endif %}#}
<h2>
{% if not detail_view %}
<a href="{% namespace_url 'article-detail' article.slug namespace=namespace default='' %}">{% render_model article "title" %}</a>
{% else %}
{% render_model article "title" %}
{% endif %}
</h2>
<p>{{ article.publishing_date|date }}</p>
{# {% include "aldryn_newsblog/includes/author.html" with author=article.author %}#}
{# {% if article.tags %}#}
{# <p>#}
{# {% for tag in article.tags.all %}#}
{# <a href="{% namespace_url 'article-list-by-tag' tag=tag.slug namespace=namespace default='' %}">{{ tag.name }}</a>#}
{# {% endfor %}#}
{# </p>#}
{# {% endif %}#}
{% render_model article "lead_in" %}
{% if detail_view %}
{% render_placeholder article.content language placeholder_language %}
{% endif %}
</article>
В итоге список статей будет выглядеть так:

А сама статья вот так:

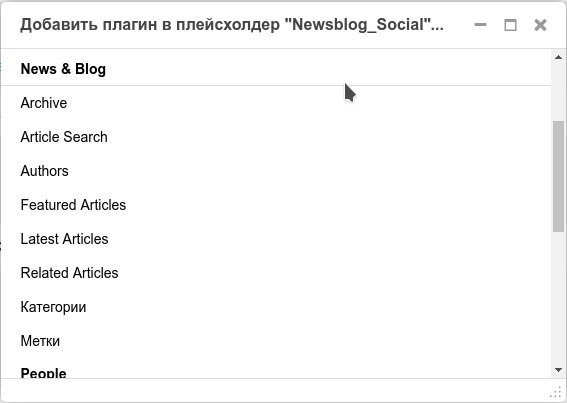
Что ещё можно улучшить? Например можно вывести список последних статей, добавить облако меток, сделать поиск и для всего этого у Aldryn News&Blog есть готовые плагины из коробки, вот их список:

Более того, шаблоны плагинов легко кастомизируется и мы их уже скопировали в свой проект. Лежат они тут: templates/aldryn_newsblog/plugins. Так что у вас есть полный набор достаточно гибких инструментов для создания крутого блога.
На этом всё, не забудьте опубликовать созданную статью, иначе она будет доступна только в режиме редактирования.
Ну и традиционно ссылочка на проект: https://github.com/AlexeyKutepov/django_cms_project/tree/part2
